Web Designing is no longer just limited to a single browser but has become more complicated and has many aspects to look into before starting on a project, that’s because the resulting design should be compatible with a wide range of Browser and various versions and with the differences each browser version brings with itself.

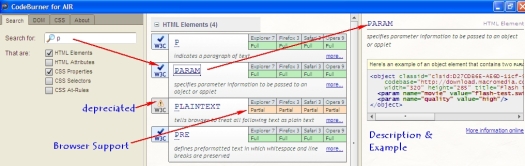
Codeburner is a complete reference for HTML elements, CSS tags and also browser compatibility information for each tag or element which tells if a certain browser version supports the tag.To look for information about a HTML element or CSS tag, just enter the tag in the search box and Press “Enter” and text-based search matches element, attribute and property names as you type, and a DOM inspector for looking up objects that appear in the source code of any page.

There’s also a CSS inspector for looking through the style-sheets associated with the DOM inspector’s page, giving instant information about properties, selectors and at-rules.There are 5 different versions of Code Burner available and can be install according to the user’s convenience.
Firefox Addon, Firebug Addon, Adobe Air App, OS X Dashboard and Opera Widget.
If you have started learning web designing then this is a must have, which would be very useful in knowing the usage and depreciated tags so that your work is compatible with maximum browsers.







