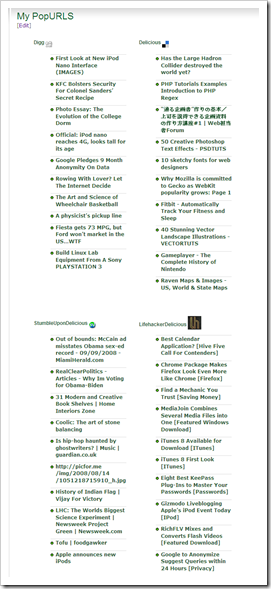
Popurls is a ultimate source for the latest web buzz and news, with news from sites like DIGG, Technorati, Delicious and many more.You can create something similar with recent posts from your favorite blogs.
To implement this you need,
- A plugin called phptoexec to execute php code in post/pageInstallation
- Download phpexec.txt
- Rename phpexec.txt tophpexec.php
- Upload to /wp-content/plugins/ directory
- Activate the plug-in from WordPress administration menu
Usage
Anywhere in your post/pages where you want to execute a PHP Codes, insert <phpcode> before your php codes and </phpcode> your php codes.
–Via Hongkiat - Another plugin called SimplePie, along with SimplePie Core
NOTE : Activate both plugins before your proceed. - Create a new page in wordpress, switch to HTML mode editing and paste the following code,
<div class=”pop-entry”>
<div class=”popurlblock”><h2><a href=http://www.digg.com>DIGG <img src=http://www.google.com/s2/favicons?domain=www.digg.com/></a></h2>
<ul>
<phpcode>
<?php
echo SimplePieWP(‘http://digg.com/rss/index.xml’, array(
‘items’ => 10,
));
?>
</phpcode> </ul>
</div><div class=”popurlblock”>
<h2><a href=”http://delicious.com”>Delicious <img src=”http://www.google.com/s2/favicons?domain=www.delicious.com”/></a></h2>
<ul>
<phpcode>
<?php
echo SimplePieWP(‘http://feeds.delicious.com/v2/rss/’, array(
‘items’ => 10,
));
?></phpcode>
</ul>
</div><div class=”popurlblock”>
<h2><a href=”http://stumbleupon.com”>StumbleUpon</a></h2>
<ul><phpcode>
<?php
echo SimplePieWP(‘http://rss.stumbleupon.com/buzz/’, array(
‘items’ => 10,
));
?></phpcode>
</ul>
</div>
<div class=”popurlblock”>
<h2><a href=”http://lifehacker.com”>Lifehacker</a></h2>
<ul><phpcode>
<?php
echo SimplePieWP(‘http://feeds.gawker.com/lifehacker/full’, array(
‘items’ => 10,
));
?></phpcode>
</ul>
</div>
<div style=”clear:both”></div>
<div class=”popurlblock”>
<h2><a href=”http://www.boingboing.net”>Boing Boing</a></h2>
<ul><phpcode>
<?php
echo SimplePieWP(‘http://feeds.boingboing.net/boingboing/iBag’, array(
‘items’ => 10,
));
?></phpcode>
</ul>
</div><div class=”popurlblock”>
<h2><a href=”http://www.digg.com”>Digg</a><img src=”http://www.google.com/s2/favicons?domain=www.digg.com”/></h2>
<ul><phpcode>
<?php
echo SimplePieWP(‘http://digg.com/rss/index.xml’, array(
‘items’ => 10,
));
?></phpcode>
</ul>
</div></div>
Replace the text inside the SimplePieWP function to the URL of the feed of your choice to create a list of posts from links of your choice.
For Ex.
<h2><a href=http://www.digg.com>DIGG <img src=http://www.google.com/s2/favicons?domain=www.digg.com/></a></h2>
<ul>
<phpcode>
<?php
echo SimplePieWP(‘http://digg.com/rss/index.xml‘, array(
‘items’ => 10,
));
?>To change the bolded text as per the new site/blog links.The feed can also be feedburner feeds.
items => 10, number of posts to be fetched.
Here’ the CSS part
/* Tutorial By Avinash — www.TechYard.net */
/* http://www.techyard.net/create-your-own-popurls-in-wordpress */
.popurlblock {
width:250px; float:left; padding:0; margin:0 0 40px 0;
}.pop-entry h2 {
font-size: 1.5em;
margin: 0;
padding: 0 0 15px 0;
height: 15px;
}.pop-entry h2 a, .pop-entry h2 a:active, .pop-entry h2 a:link, .pop-entry h2 a:visited {
color: #3f3f3f;
}.pop-entry h2 a:hover {
color: #000;
}.pop-entry a, .pop-entry a:active, .pop-entry a:link, .pop-entry a:visited {
color: #333333; //326ea1
text-decoration: none;
font-size:12px;
}.pop-entry ul{
list-style-type: none;
padding: 0;
margin: 0;
font-size: 0.9em;
width: 350px;
}.pop-entry li {
border-top: 1px solid #dcdcdc;
line-height: 16px;
margin: 5px 0 5px 0;
}.pop-entry li a:hover {
color: #333;
text-decoration: none;
background-color: #fafafa;
display:inline-block;
}.pop-entry img{
background-color: #fafafa;
}.clearer { clear: both; height: 30px; }
Change the CSS as per your sites requirements.