Images are of different dimensions and while we publish every post we need to use an editor tool to either resize,crop and also watermark images.Wordpress Editor does not have a in built image editor which can make it even easier to edit images on the fly while inserting them into posts.
Scissors is a wordpress plugin that lets you have cropping and resizing functionality to WordPress’ image upload and management dialogs and the latest version also lets you watermark images as you upload them, you can also remove the water from images individually as you upload them.The images that are resized in the post editor are automatically resampled to the requested size using bilinear filtering when a post is saved.
Installation :
- Extract the contents of the Scissors zip-archive you downloaded.
- Upload the extracted scissors folder to your /wp-content/plugins/ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Configure the plugin in WordPress’ media settings.
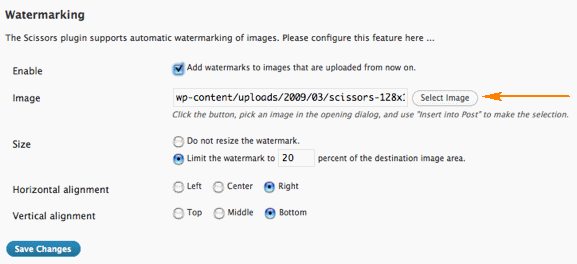
- Click the “Select Image” button, pick an image in the opening dialog, and use “Insert into Post” to make the selection, this is the watermark image that will be insert onto all uploaded images.You can also set position of the watermark, and the size of the watermark aswell.
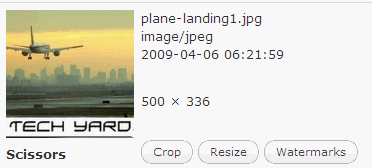
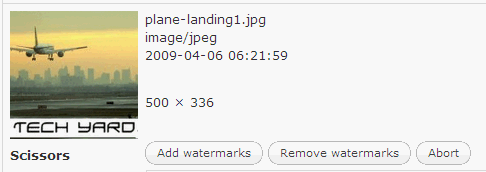
Now when you upload an image from the WP Image uploader, the watermek image you set will be automatically inserted on to the images.












Thank you so much, it fit for my project.
Nice plugin
That is really cool plugin as I was searching for something exactly like this, However, do you think you will be able to incorporate caching and rebuild cache in similar way Timthumb(you can google it) do it? It’s basically crops the images on the fly and put them in cache folder, and also maybe to add few options to set the images height and width to specific dimensions permanently by a “tick/radio box”, it will be much easier like that when you editing posts and normally inserting images in the same way, I mean that normally my horizontal images are set to 700px width on 466height and Vertical images set on 700width x 1054height, this way i will just have to choose the proper crop and tick the box instead of manually crop the image..
Sorry but i have no ideas about coding, otherwise will help myself.. but def what you did is much better then nothing,I really appreciate your contribution!