Adsense is the most preferred CPC advertising system, If you started out with WordPress adding adsense code into wordpress can be a bit confusing.Follow these steps to implement adsense in your wordpress blogs.
- Obtain your Adsense code from your Adsense Account.
- Log into your wordpress blog,
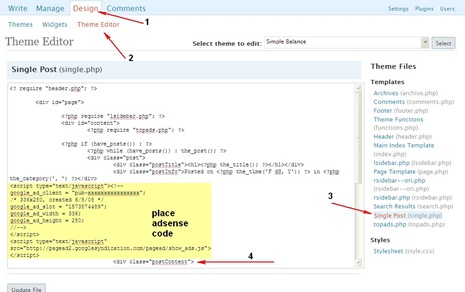
Click Design Tab,
Then Click the Theme Editor,
Click Single Post (single.php) on the right hand side from the Theme Files - If you want the ad below the title of the post,
Find this code <div class=”postContent”> and place the adsense code right above it.
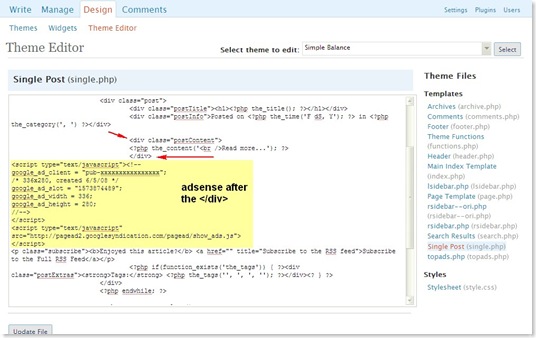
- If you want the Adsense ad after the post you have to place the adsense code after the first </div> of the <div class=”postContent”>

Wrapping Adsense Around Text
You can also wrap adsense around the text in the single-post pages.To wrap adsense around the text follow these steps
To wrap the text to right of the ad, add your adsense code in between
these lines :<div style=”display:block;float:left;margin: 0px 10px 0px 0px;”>
Your Adsense add script
</div>
- To wrap the text to the left of the ad, add your adsense code in between these lines.
<div style=”display:block;float:right;margin: 0px 10px 0px 0px;’>
Your Adsense add script
</div>








Use a text-widget for sidebars. If you want it to come above a single post make sure you put it about the while loop in single.php.
@Prathik Rajendran: Thanks for the comments and your suggestions.
This is what I am looking for…
I’ve tried to wrap ads and find this site
Very useful info…
Great post 🙂
Hi,
I am trying to implement “Wrapping Adsense Around Text” section. Do I have to add the code to every single post or can I place somewhere in single.php and it will get displayed on all the posts?
@Kushal : You can place anywhere in single.php and it will display on all posts.
hi there, thank for you for the suggestions. I am trying to get my wordpress 2.7.1 text to be wrapped around the adsense add. i went to single.php but i did not find <div style
Help?
@yarick : the div style … should also be placed it would not be present by default.
For the text flow on the left, it should be:
style=”display:block;float:right;margin: 0 0 0 10px;’>
Thank you fo your tips. I was looking about this 🙂
Hi, im trying to figure out how to do this but cannot find how to get to the theme editor. I guess the layout has changed since this tutorial has been created. could you give me some more insight please? thanks in advance
Great trick. Thanks However I can not find the <div style=…" code in my theme. What can I do?
you can easily earn lots of dollars from adsense if you have a high traffic site.’`”
Thankyou for this tutorial. It really helped me. I was using a studiopress theme and the single.php wasn’t there so I had to do this trick in the index.php file instead 🙂
Thank you for this info, i finally got it. Now my ads in in wrap…
thanx for this but still adsense provide just enough to grab a cup of coffee
I have tried this informational tips and it worked fine for me 100% excellent mark for you bro
I wrote same post like this one. I must say this is the best way to place adsense into single post
Thank you Very Much For this Tutorials
Thanks for the tips. I’ll try
But can you tell me how our blog can be verified by adsense easily?