Offers, Contests and GiveAways are time limited for ex, Deals,Contests and GiveAways which need all the attention about the ending date for larger participation, but such a countdown timer can be very useful for promoting about the event from the sidebar as well until the post is valid.Live Countdown Timer WordPress Plugin is a WordPress plugin which lets authors place a countdown timer which can be individually customized for each post and can be displayed in Posts, Pages and Sidebar for higher visibility and promoting events.
Here’s a walkthrough on how to go about creating and setting up the Countdown Timer :
- Firstly Download, Install and Activate the plugin.
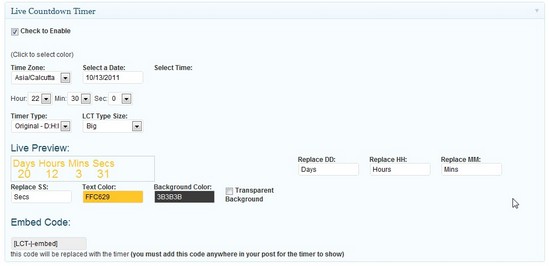
- Next Open Post Editor, write the post and before you go ahead publishing the post, Scroll down to the new section below the Post Text Box where you should find a new section of Live Countdown Timer similar to what you can find in the image below.
- Checkmark “ Check to Enable ” which is not checked by default.
- Select your time zone and the Date ( which is easy with the Date Picker ) which is available on clicking in the Date box.
- Select the time HH : MM : SS
- Select Countdown Timer Type which are available in 9 formats ( 3 CountDown and 6 Bubbles ) and 3 Sizes ( Big, Medium and Small )
- The timer can be further customized with the text to display, font color, background color, Transparency.
- Lastly the Embed Code, which has to be inserted into the post ( In Visual Editor ) where you want the countdown timer to be displayed.
The plugin also available as a Widget in the Sidebar, which has all the options like above discussed.The sidebar can show only 1 countdown timer though.
Incase you don’t want to have the Contest Page live after the End Date, you can try using the Page Expiration Robot alongside the LiveCountDown Timer WP Plugin, to redirect the contest page with ending up as a 404 Page.
Useful Links :
If incase you already have a huge list of plugins and are not interested in having another plugin then here’s a solution using the hard coded way. { Source : WP Code Snippets }
Open functions.php which is present in your theme folder, and add this piece of code :
function content_countdown($atts, $content = null){
extract(shortcode_atts(array(
'month' => '',
'day' => '',
'year' => ''
), $atts));
$remain = ceil((mktime( 0,0,0,(int)$month,(int)$day,(int)$year) - time())/86400);
if( $remain > 1 ){
return $daysremain = "<div class=\"event\">Just <b>($remain)</b> days until content is available</div>";
}else if($remain == 1 ){
return $daysremain = "<div class=\"event\">Just <b>($remain)</b> day until content is available</div>";
}else{
return $content;
}
}
add_shortcode('cdt', 'content_countdown');
Add this shortcode, in your post ( Using Visual Editor ) where you want the countdown timer displayed.
[cdt month="10" day="17" year="2011"]
This is content that will only be shown after a set number of days.
[/cdt]
Do share your thoughts and idea about how we could implement countdown timers using other methods which you use.