I’ve shared how you could create a tabbed widget using DOMTabs in the wordpress with tabs like Recent Posts , Comments, Popular Posts etc., but sometimes it could be easy for your visitor find information on your blog if its even well organized and displayed.
WordPress Tabs Slides get a similar interface of Tabs but in posts and pages, using which handy information like Important Notes, Download Links and Release Dates, Software versions can be easily managed and displayed.
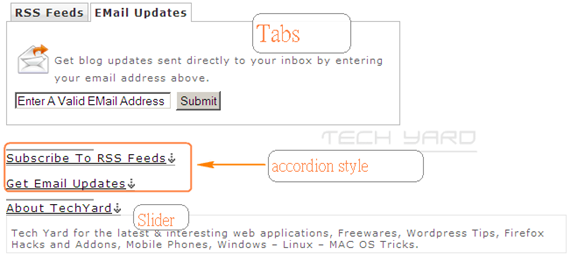
It has 3 display options
- Tabs
- Slider – collapsable
- accordion-like structure with expand and close of tab.
Here’s how you can add tabs to your posts.The tabs can can be added using shortcodes and need to be added only in the HTML Editor and not in the WordPress Visual Editor.
- Switch to WordPress HTML Editor
- At the appropriate spot place the following code
Tabs :
For 1 tab - {tab=Tab Title} Contents {/tabs}
For Multiple Tabs -
{tab=Tab1 Title} Contents {/tabs}
{tab=Tab2 Title} Contents {/tabs}
Slider :
{slide=Slide Title} Contents {/slide}
Accordion :
{accordion=Title}
Content, It can also take HTML Code.
{/accordion}
{accordion=Title}
Content, It can also take HTML Code.
{/accordion}
Tabs in any posts can be directly liked for ex.,
http://localhost/wp-test1/?p=583#EMail%20Updates
in the format of
Download WordPress Tab Slides