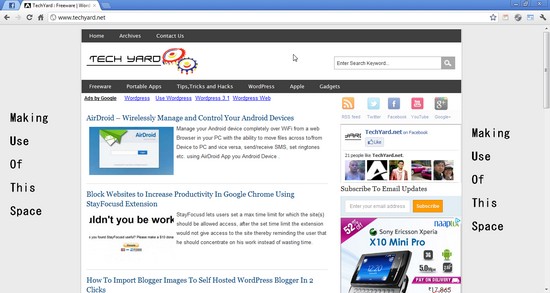
Did you ever notice the whitespace in websites when seen on monitors with bigger screen resolutions, this could be used to target visitors coming to your site and promote content or promote affiliate links visible only for them and make use of such screen estate.In this tutorial I’ll show how to to place content / ads in the free space available when browsing a site from a widescreen monitor.For Ex. in the screenshot you can see that there is free space available for use on both sides of the content area.
There’s another important aspect to keep in mind when implementing this which is it is important to make sure that the ad/ content that you want to place in the whitespace should only be visible for screen resolutions above a certain resolution and invisible when seen on smaller resolutions.This is taken care by using JavaScript.
Also Checkout :
Here are the steps :
The CSS : Place this CSS Code in your style.css file
#container {
width:80%;
}
#leftcol {
width:160px;
height:600px;
float:left;
position: absolute; /* fixed - scrolls down, absolute - does not scroll down */
/*margin:0 auto;*/ /* Uncomment If You Want To Scroll Adunit / Content Area */
/*margin-left:1150px;*/ /* Uncomment and adjust value to place unit on right side */
}
Download the Screen Size Detect JavaScript File and upload it to your theme folder and put these lines of code just before </head>.
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/detect-screen-size.js"></script>
Next, Replace the <body> With these lines of code :
<body onresize="tellsize()" onload="tellsize()">
<div id="container">
<div id="leftcol">
<!— Palce Ad Code Here –-> </div> </div>
End Result :
NOTES :
- Make sure that the ad-size matches with the Width and Height mentioned in the CSS File.
- If you want the ad to float, then set position : fixed and set margin: 0 auto. These are already in the code, just uncomment in the CSS Code
- If you want to have the adspace to the right side, uncomment margin-left and adjust the margin-left values.
- Do Cross Check If this method breaks any Terms Of Your Ad-Serving Company, because it might be against to float ads.
- Conditionally hiding content might be bad SEO, cross check the implications of this method before implementing this on your primary sites.
- This can also be implemented on any site, and not only WordPress.