Validate HTML Pages in Firefox using HTML Validator instead of relying on online validation tools.It supports 2 algorithms to validate the HTML both of which are embedded inside Mozilla/Firefox making validation possible locally on your  machine, without sending HTML to a third party server.
machine, without sending HTML to a third party server.
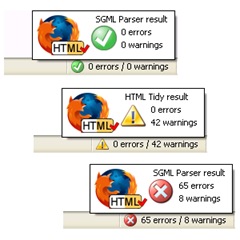
The HTML Validator Firefox/Mozilla extension is based on Tidy and OpenSP both developed by Web Consortium W3C and extended by users.It finds HTML errors and classifies them in 3 categories –

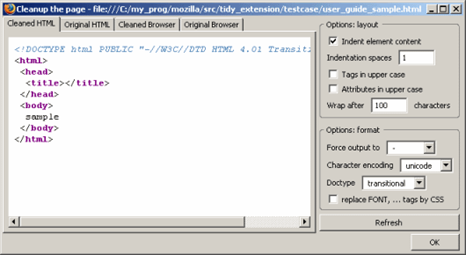
The HTML Validator will propose a corrected version of the page in HTML or convert it to XHTML.It can also be compared to the original version in 2 tabs ( both HTML and browser view).
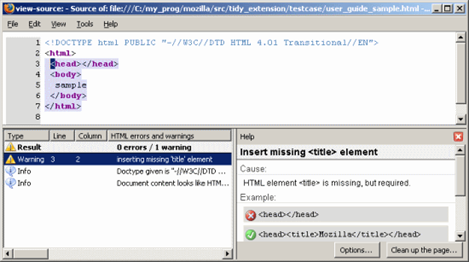
In case you need help understanding the error message you can checkout HTMLpedia which contains the help for error messages for well known algorithms like Tidy and OpenSP.
The best advantage of the firefox plugin is that the user need not be connected to the internet to check for validation of the webpages.